Azioni da svolgere sullo smartphone/emulatore
Il primo passso da fare è quello di installare l’app sul tuo dispositivo via USB eseguendo ad esempio il comando
adb install path/miapp.apk
o puoi sempre condividere l’apk in modo diverso magari tramite una email o un drive condiviso, nel caso in cui il cavo usb o l’adb server dovesse fare i capricci. Il secondo step sarà quello di ottenere l’IP corrente della tua macchina di sviluppo, ad esempio nel caso di una macchina linux o mac potresti usare il comando
# ifconfig
o nel caso di una macchina windows
c:\\ipconfig
o scegliere una via alternativa a tuo piacimento.
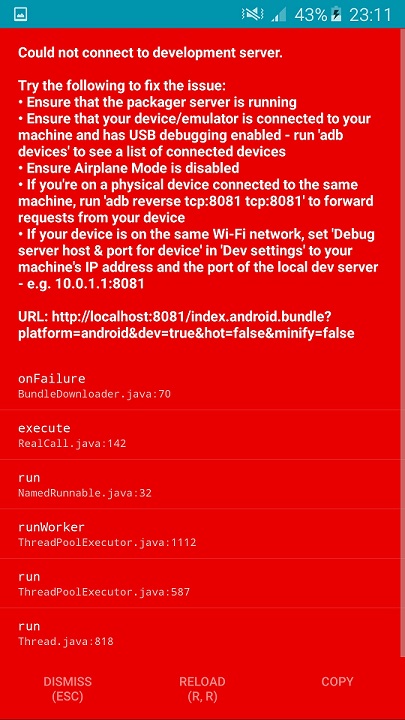
A questo punto assicurati, che il tuo laptop e il tuo telefono siano sulla stessa rete Wi-Fi e apri l’app React Native sul tuo dispositivo. Se tutto va per il verso giusto dovresti vedere una schermata rossa con un errore.

I seguenti passaggi dovrebbero risolvere il problema.
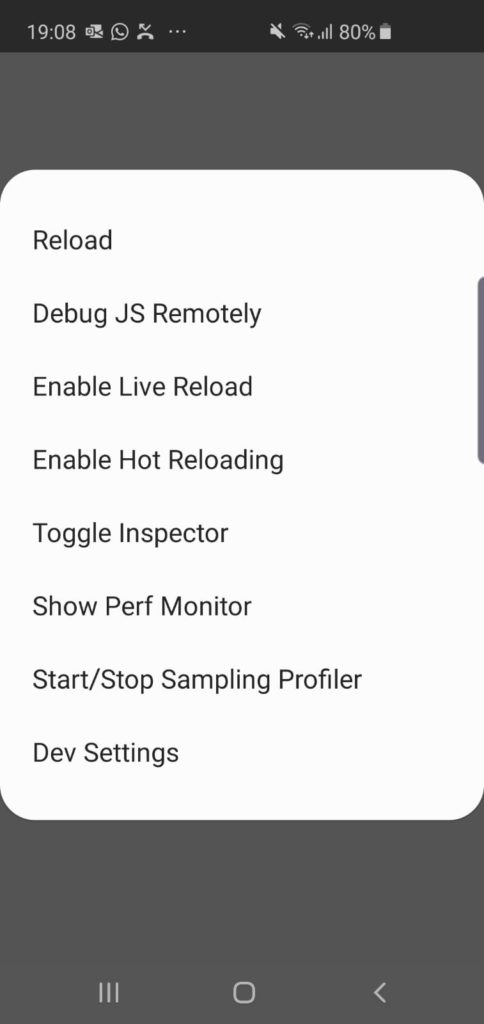
Apri il menu Sviluppatore in-app fecendo lo “shaking” del tuo dispositivo o nel caso usassi il simulatore cliccando su “Shake Gesture” nel menu Hardware. Alternativamente potresti usare lo shortcut ⌘D nell’emulatore iOS o ⌘M per l’emulatore Android su Mac OS, mentre dovrai sempre usare Ctrl+M su Windows e Linux. Un’altra opzione per Android è quella di lanciare da shell il comando : adb shell input keyevent 82. In tutti i casi si dovrebbe aprire un menu del genere:

A questo punto vai su Dev setting→ debug server host & port for device. Digita l’indirizzo IP della tua macchina e la porta del server di sviluppo locale (ad es. 10.0.1.1:8081). Torna al menu Sviluppatore e seleziona Ricarica JS (Reload). A questo punto dovresti essere abilitato a debugare la tua applicazione via WI-FI.



Comments